搭建Hexo博客
Hexo搭配Github搭建个人博客
一、设置搭建所需的环境
安装Node.js
参考链接:https://blog.csdn.net/qq_40712862/article/details/120231621
1 | |
- 安装git
参考链接:https://blog.csdn.net/eno_yang/article/details/114782695
1 | |
- 下载Hexo:win+r键打开命令行输入cmd,下载hexo。下载完之后出现版本号表明安装成功
1 | |
二、搭建仓库
- 注册github账号
- 记住注册名、注册邮箱、注册密码(后面的命令需要用到)
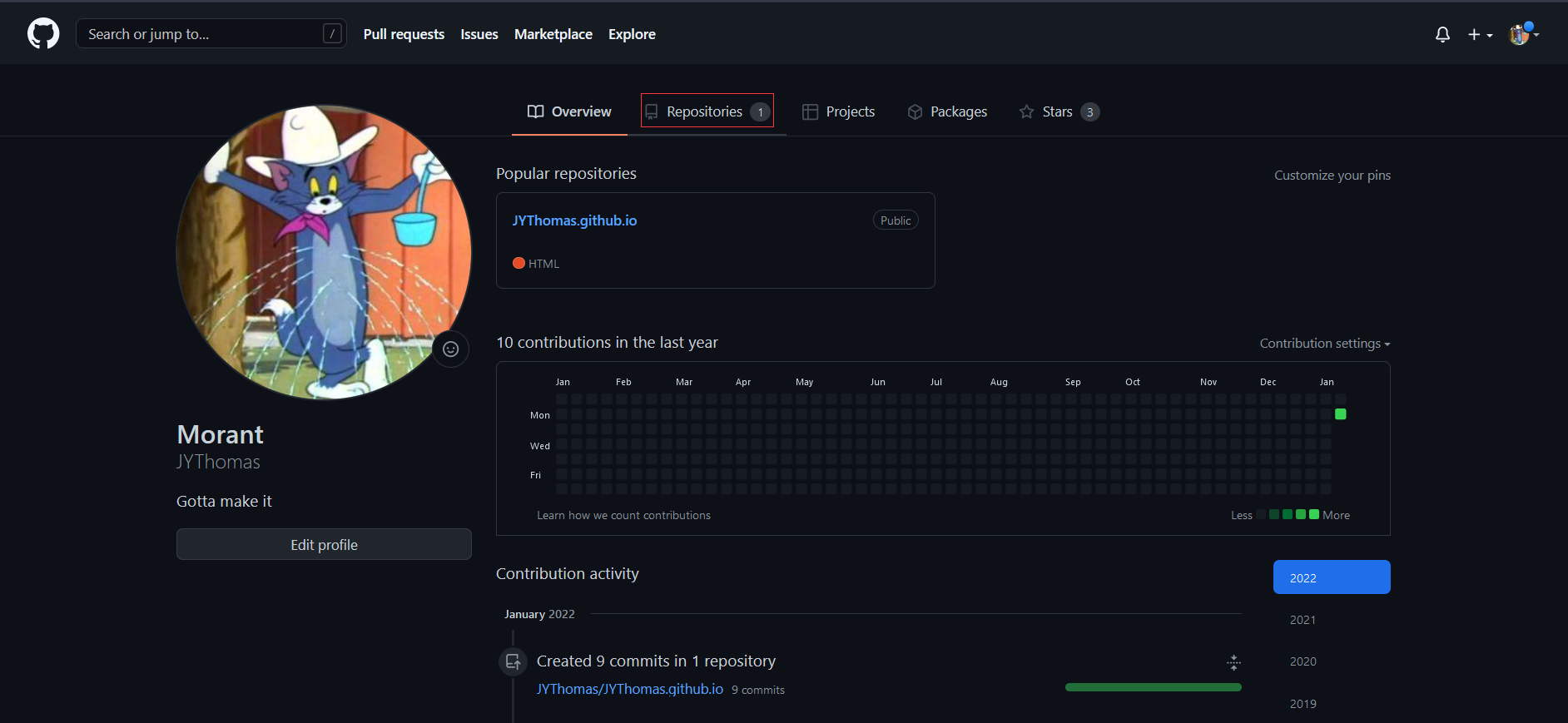
- 进入个人主页之后找到your profile,找到Repositories,然后点击绿色的new创建仓库

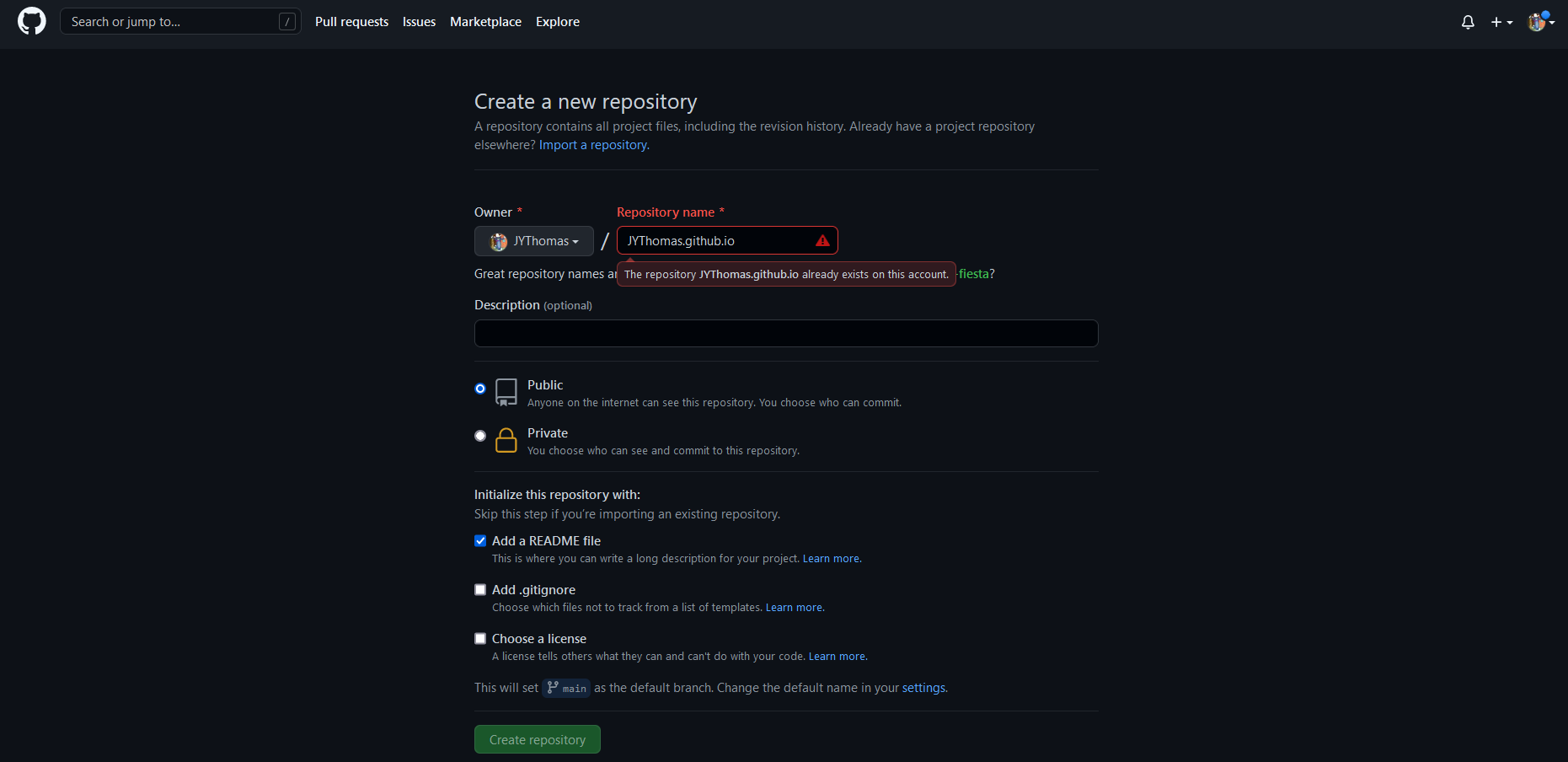
- 设置仓库名:github账号名.github.io,然后勾选下面的 Add a ReadMe file,最后点击 Create repository创建仓库(我的仓库已经创建好了 所以提示该仓库已经创建好了而已)

三、生成SSH Keys
这是为了将Github与本地进行绑定 为的是以后在本地运行配置hexo博客发布好文章或者配置好博客之后更新到github仓库上,然后使用github的方式访问博客
进入任何一个文件夹,在空白处右键点击Git Bash Here进入Git,然后输入ssh检查是否已经安装有ssh(ssh在安装git的时候一般会默认安装好) 这里的Git命令行不要关 后面还有用。
输入 ssh-keygen -t rsa -C “注册邮箱” (此处的””中是注册github账号时使用的邮箱 ) 然后按四次回车
打开c盘,Users,你自己电脑的用户名文件夹(Administrator之类的),找到 .ssh 文件夹 打开会见到一个 .pub 文件 使用记事本打开它,复制里面的全部内容
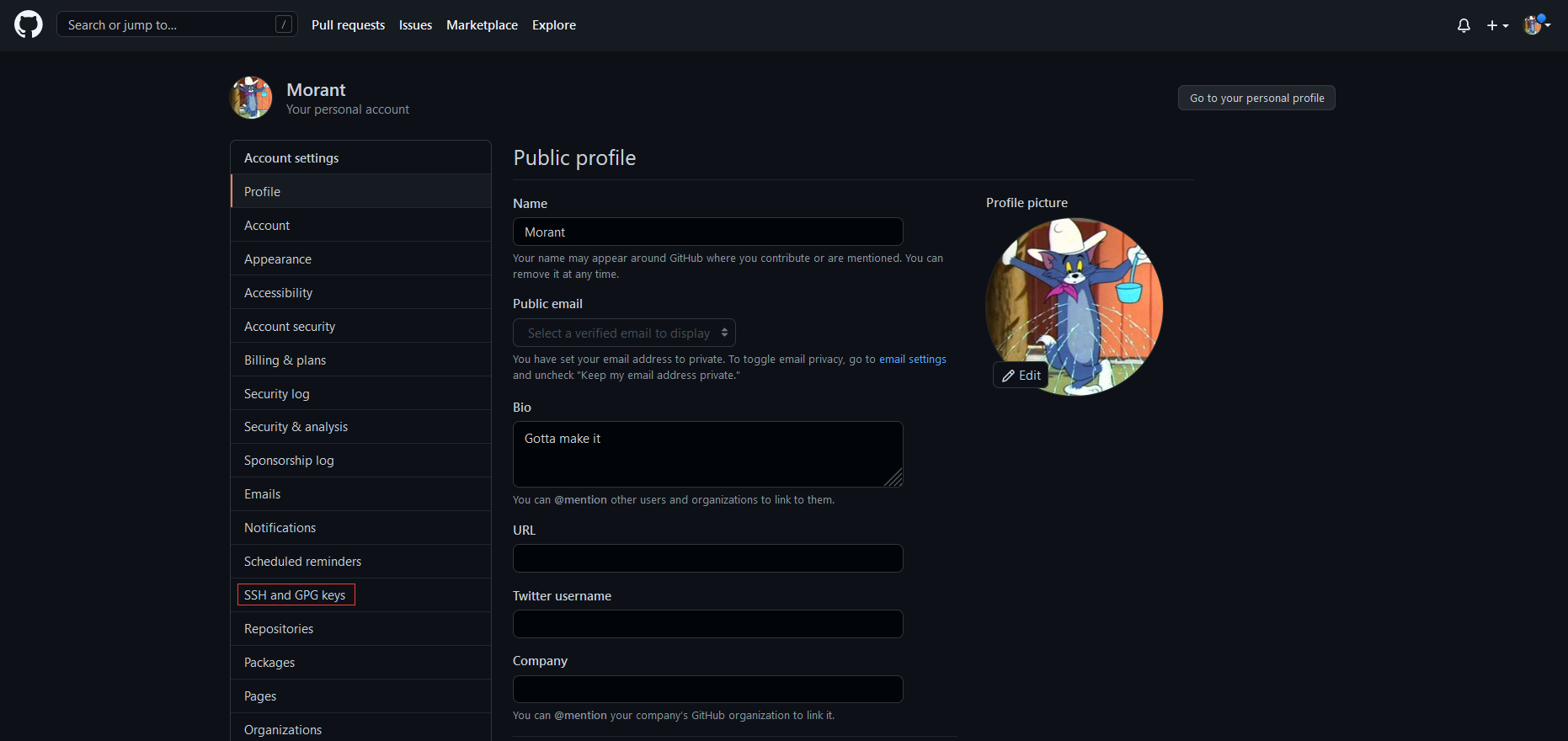
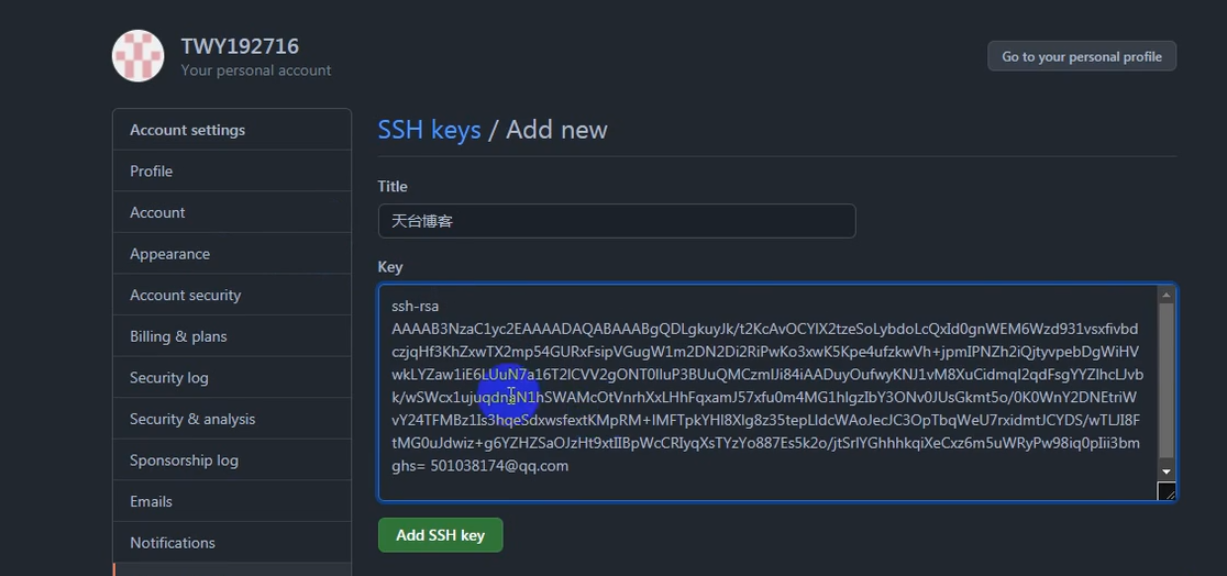
打开github,点击右上角的个人圆形头像找到settings > 找到 SSH and GPG Keys

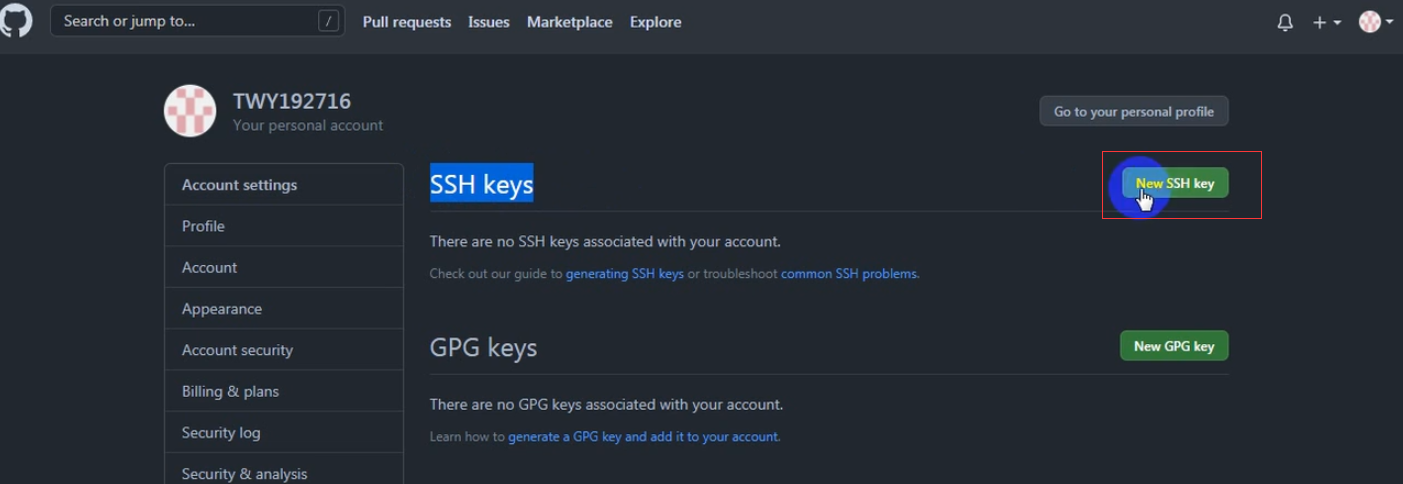
- 创建SSH keys,然后将复制的公钥(pub文件里面的那一大堆)粘贴到Key中(不要做任何改动) 最后点击SSH Key。


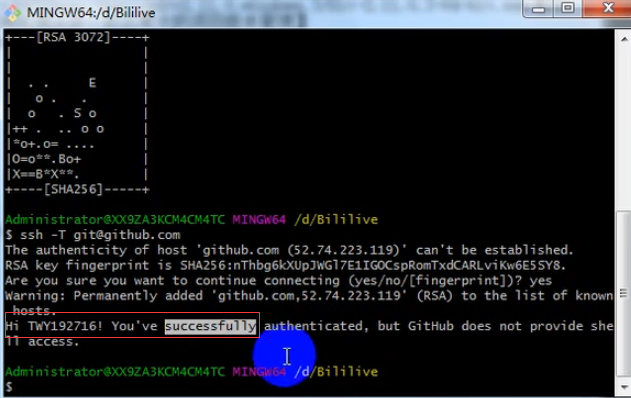
- 将刚刚的git命令行打开,输入: ssh -T git@github.com 。最后出现下图提示的内容就说明绑定号了秘钥

四、本地生成博客内容
- 在本地盘中创建一个Blog文件夹,进入Blog文件夹 右键点击Git Bash Here进入git
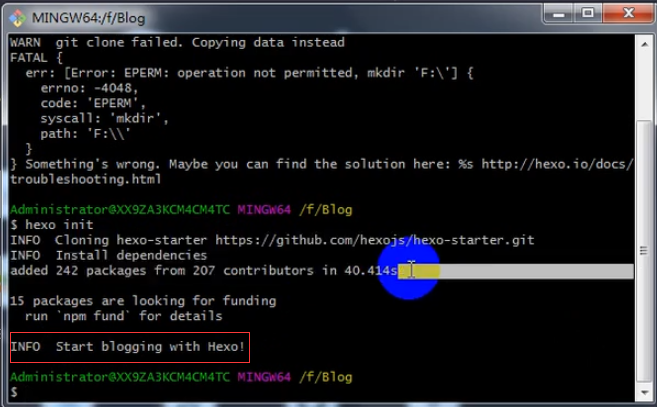
- 输入 hexo init 初始化 hexo (有时候会出现FATAL错误,这是因为github是国外的网站 网络连接的问题 再试几次就行)。初始化成功的标志是出现 start blogging with hexo

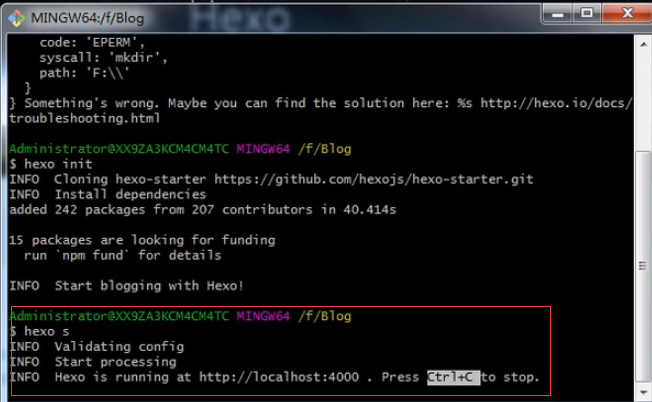
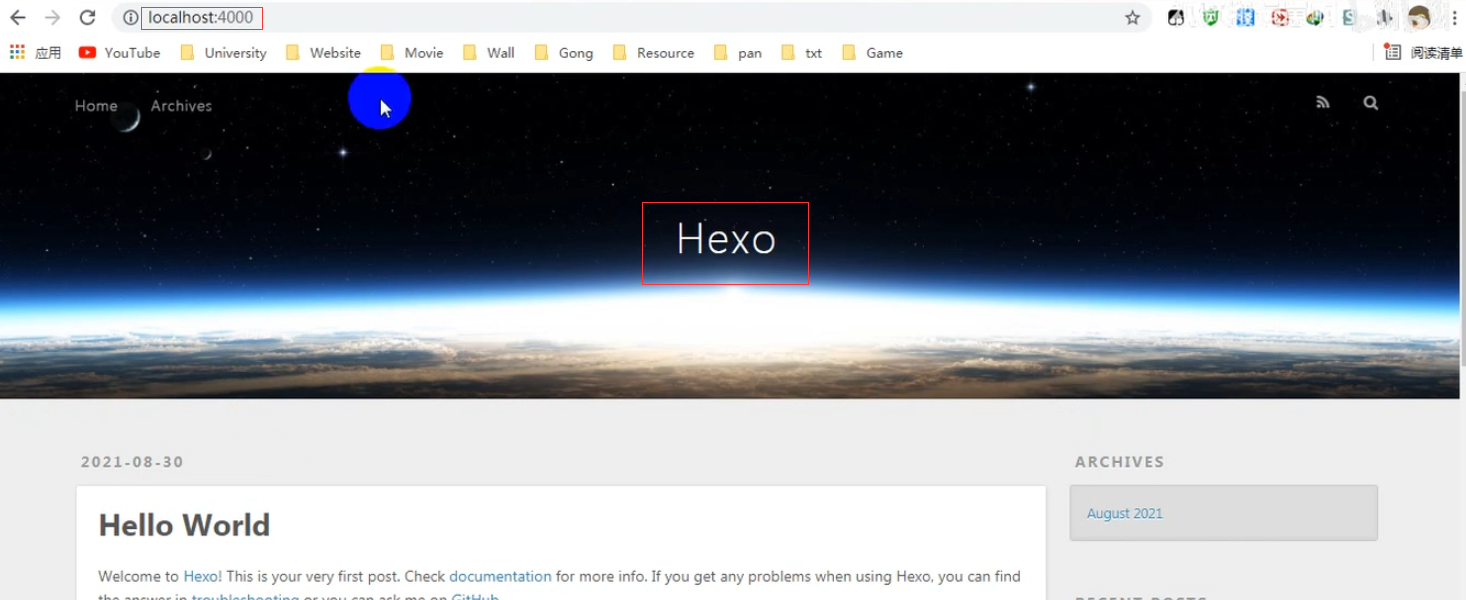
- 打开Blog文件夹会看见生成的博客配置文件,在git界面输入 hexo s (hexo server的简写),命令行中出现的ip就可以用浏览器访问看见有一个本地的网页可以生成了


五、发布博客
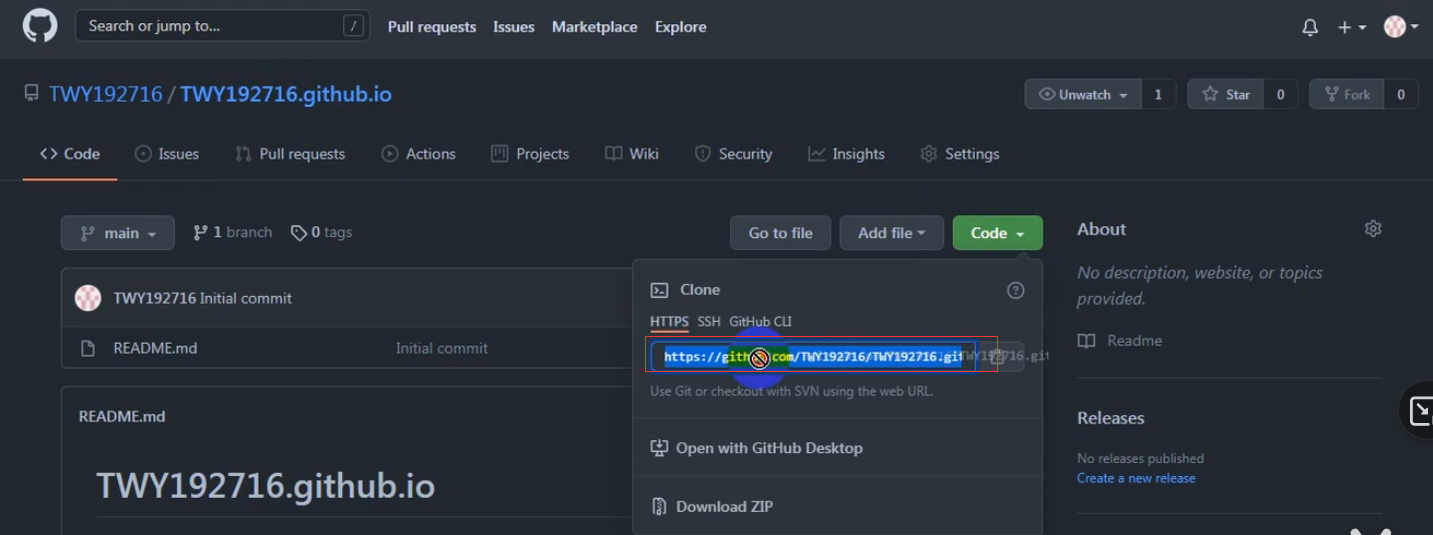
- 进入Blog文件夹看到 _config.yml 文件,打开拉到最下面把deploy和其下面的全都删掉修改配置文件;repository的内容是仓库的地址,配置好之后保存yml文件。
1 | |

- 在Blog文件夹下右键点击Git Bash Here打开git,安装hexo自动部署发布工具:hexo-deployer-git,输入
1 | |
之后会出现要求输入github账号和密码,账号可以输入github用户名或者是注册邮箱(是一个白色的弹窗,上面是用户名,下面是密码,或者是一个弹窗 先要求输入用户名,然后再要求输入秘钥)。
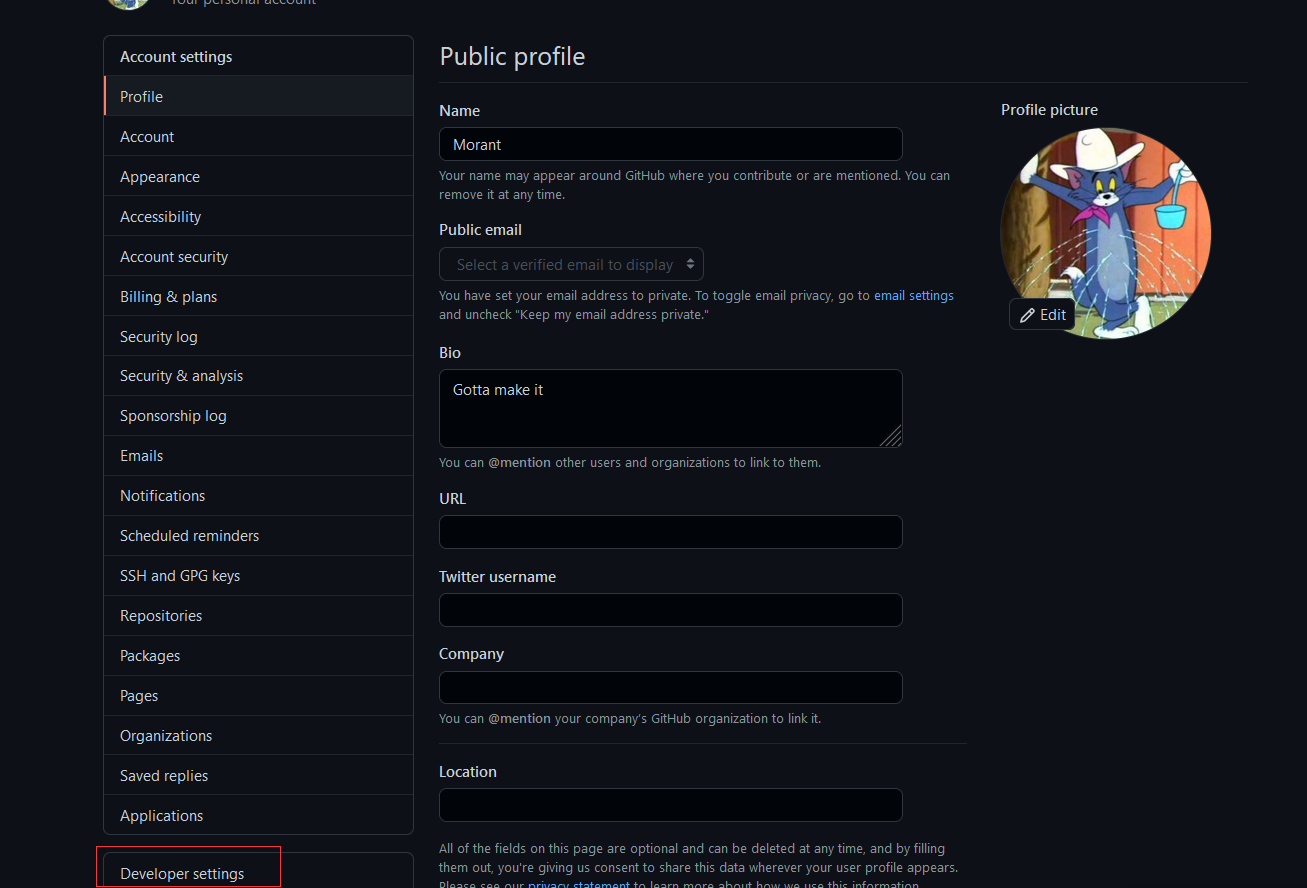
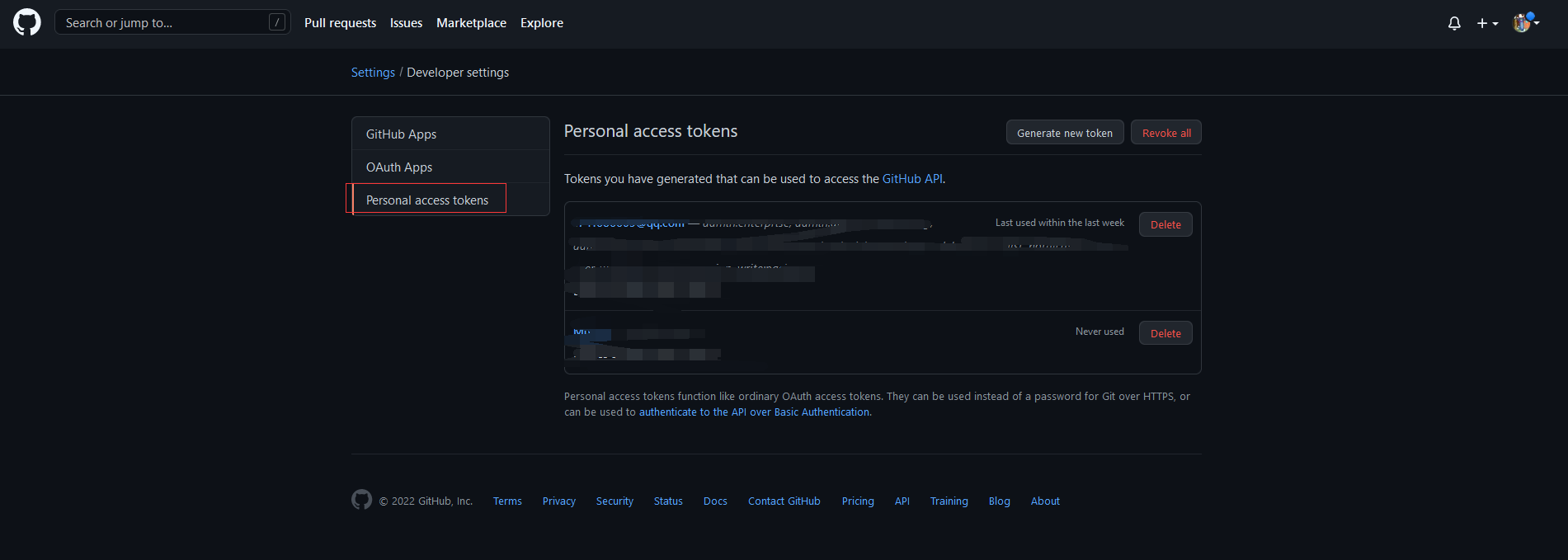
密码一栏注意不是输入github账号的密码,而是将密码换成令牌token,进入github,点击右上角账号头像找到settings之后找到 Developer settings


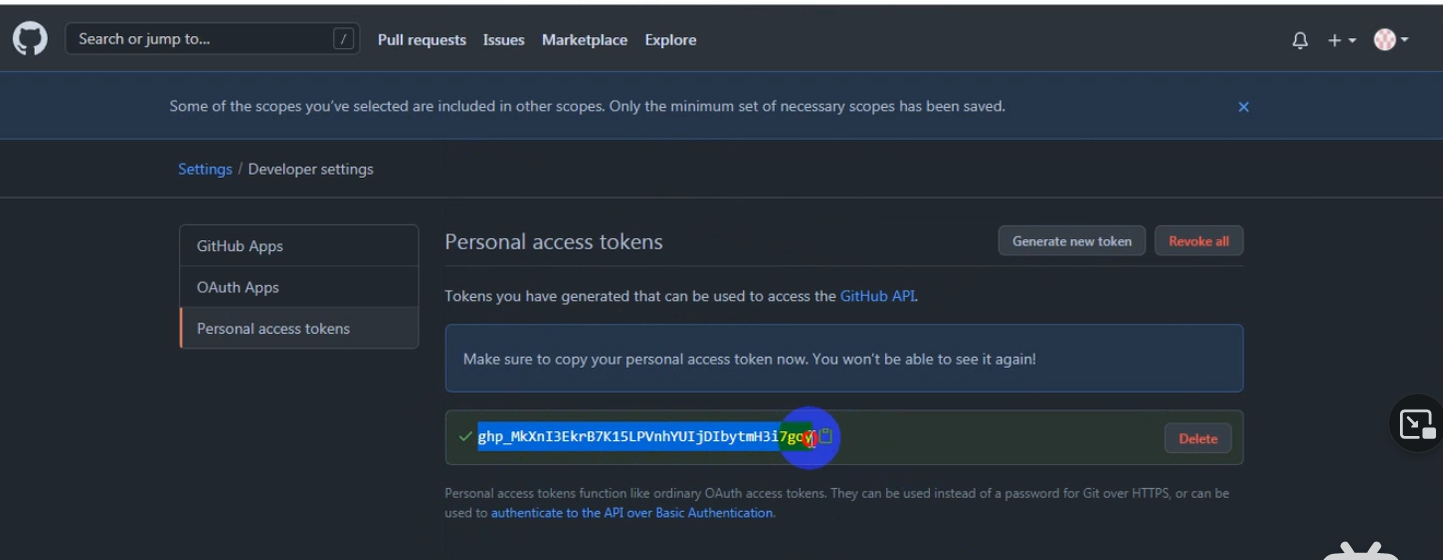
点击Generate new token,然后打钩的全选上,最后点击 Generate token,最后出现的序列号就是令牌,用来代替前面的密码(令牌的有效期是30天 只出现一次 第一次生成的时候 最好将它保留下来)

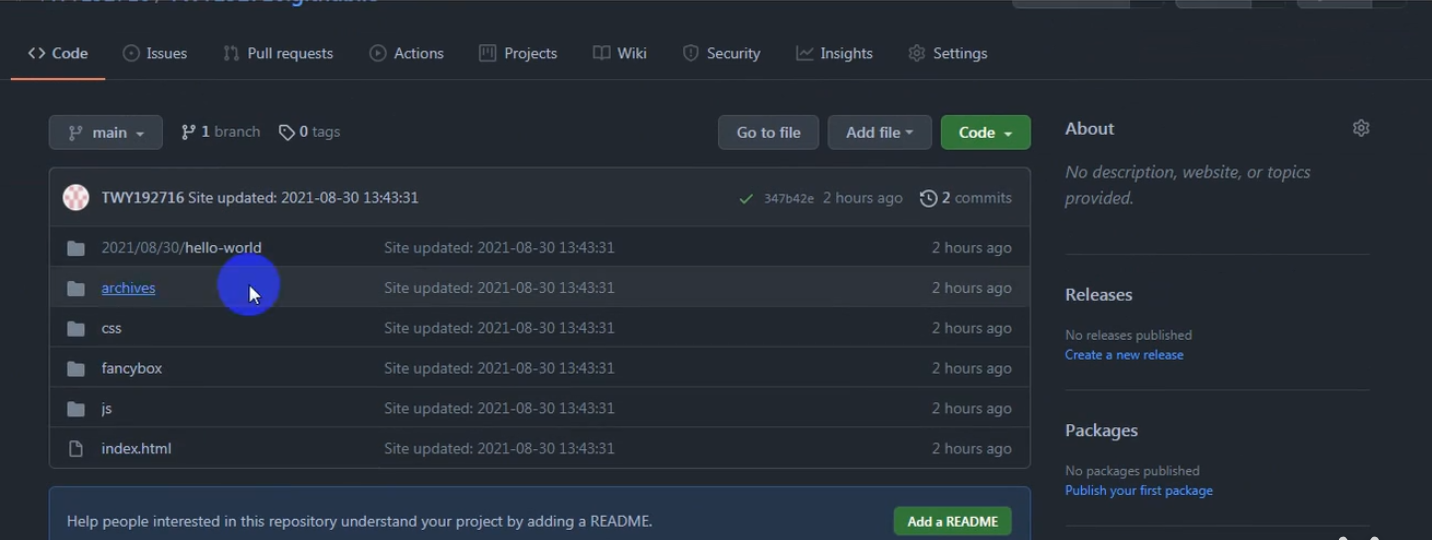
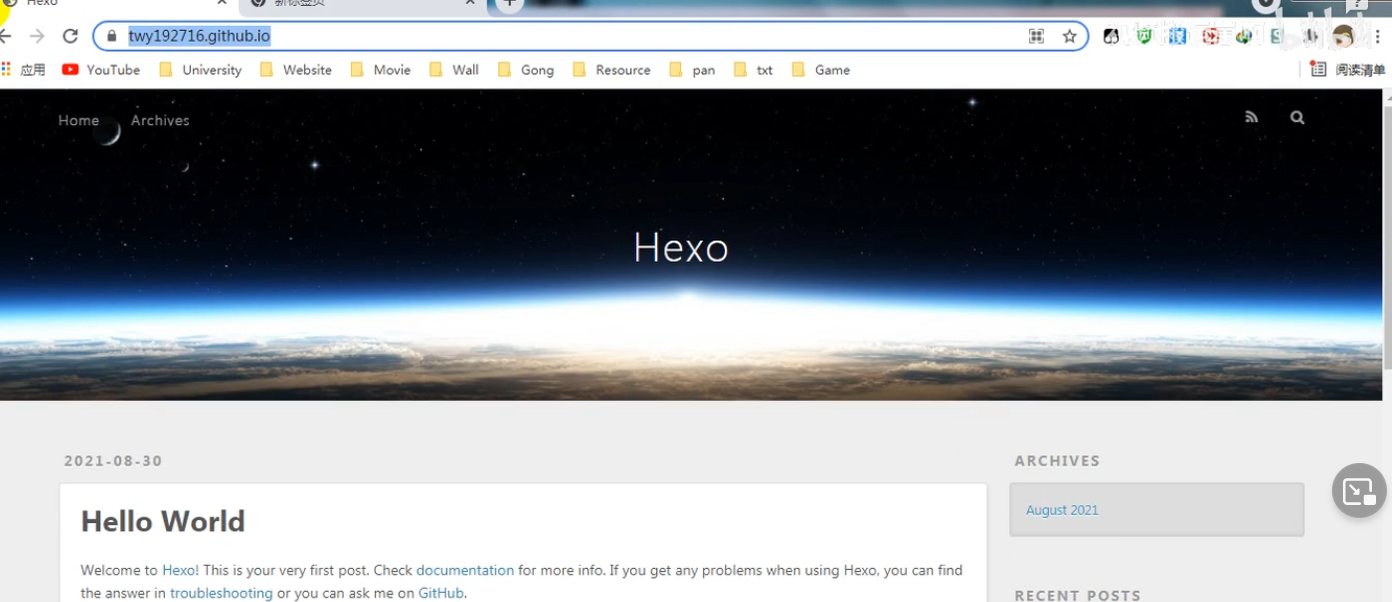
最后就会看见本地的文件夹全部上传到github仓库上了,可以通过仓库的网址来访问网站博客(默认样式)


六、注意事项
- 如果执行hexo s命令发现端口被占用可以指定使用那个端口
1 | |
- 在配置好本地博客内容以及配置文件之后 将其上传到github仓库前使用如下顺序(同步本地Hexo到Github)
1 | |
- 在本地做修改 用如下命令进行预览,配置好文件之后再将其上传到github仓库
1 | |
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!