Hexo博客配置(解决图片显示问题)
Hexo博客配置
一、Hexo主题美化
进入Hexo中文官网:
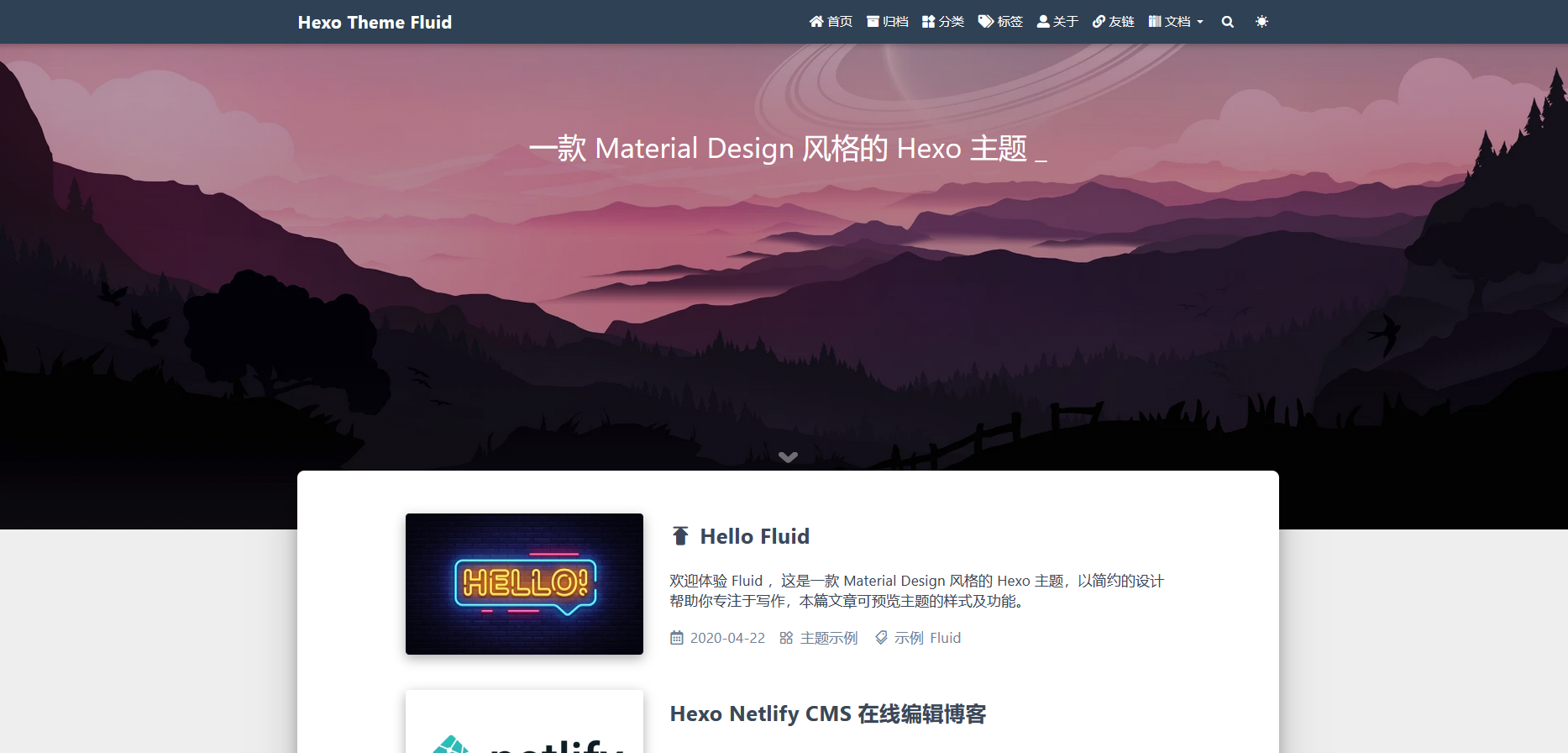
https://hexo.io/zh-cn/,官网底部有主题选择,本题以Fluid为例,进入Fluid的Github仓库(仓库下有安装教程)预览网址:
https://hexo.fluid-dev.com/demo:
https://jythomas.github.io/Hexo 5.0.0 版本以上,推荐通过 npm 直接安装,进入博客目录(Blog)执行命令:
1
npm install --save hexo-theme-fluid然后在博客目录下手动创建
_config.fluid.yml文件,将这个网址:https://github.com/fluid-dev/hexo-theme-fluid/blob/master/_config.yml中的代码内容复制到手动创建的
_config.fluid.yml文件中指定主题:
如下修改 Hexo 博客目录中的
_config.yml(注意不是自己手动创建的yml文件):1
2
3theme: fluid # 指定主题
language: zh-CN # 指定语言,会影响主题显示的语言,按需修改进入Blog文件目录,进入cmd命令行执行下面的命令,最后访问本地调试的预览页面就可以看见新的主题引用到了原蓝landscape主题的hexo博客上 显示新的Fluid主题
1 | |

二、Hexo主题配置
同样的这里以Fluid主题为例,主要的配置还是参照Fluid的官方文档:https://hexo.fluid-dev.com/docs/start/
配置指南:``https://hexo.fluid-dev.com/docs/guide/#%E5%85%B3%E4%BA%8E%E6%8C%87%E5%8D%97``
- 在配置指南里面的tip的定义要看明白,这说明的是文档下面的配置操作的是什么文件
1 | |
页面顶部大图
主题配置中(_config.fluid.yml文件中),每个页面都有名为
banner_img的属性,可以使用本地图片的相对路径,也可以为外站链接,比如指向本地图片:
1 | |
页面左上角的博客标题
默认使用博客配置中的
title,这个配置同时控制着网页在浏览器标签中的标题。如需单独区别设置,可在主题配置中设置:
1
2navbar:
blog_title: 博客标题

Slogan打字机
首页大图中的标题文字,可在 **主题配置 ** (_config.fluid.yml文件中) 中设定是否开启:
1
2
3
4
5
6
7
8
9
10index:
slogan:
enable: true
text: "睡觉能解决一半的烦恼."
api:
enable: false
url: "https://v1.hitokoto.cn/"
method: "GET"
headers: {}
keys: ["hitokoto"]如果
text为空则按博客配置的subtitle显示。
三、Hexo发布文章及图片显示问题
I、创建文章命令
1 | |

事先说明:在刚开始摸怎么发布文章的时候,如果文章中有图片的话这会是有一个棘手的问题,因为我的文章是在Typora中写好的,然后Typora的图片保存设置如下

这个是保存在对应的Typora文件同名的文件夹下面。当时我将写好的文章拷贝到 hexo new 文件名 命令创建好的md文件中后,保存 运行命令进行本地预览的时候发现文章中的图片显示不出来。这就是为什么在发布文章之前要说这一段事先说明。以下是我的解决方法:
以后写文章记笔记的话直接在hexo new 文章名 创建的md文件下写(有点捆绑销售的感觉,写好的文章一定就要准备发出来的状态,但是这是解决图片显示问题最简单粗暴的方法,虽然显得有点不太友好),这个操作接下来要设置一下
(1)安装插件,在hexo根目录打开Git Bash,执行
1
npm install hexo-asset-image --save(2)打开hexo的配置文件_config.yml , 找到 post_asset_folder,把这个选项从false改成true,这样的话之后使用命令创建的md文章会有一个同名文件夹,在创建好的md文件下直接写笔记,插入的图片会自动插入到这个伴随生成保存图片的文件夹,之后预览或者hexo d上传到仓库发布到互联网上都可以看见图片显示已正常
在本地的其他文件夹下写好文章,然后使用命令创建md文章,最后将写好的文章图片复制到伴随着命令生成md文件对应的文件夹下,复制方式如下

鼠标放到图片的小图标上,右击鼠标,选择 复制图片到 将图片复制到对应的博客图片文件夹中,这时在将要发布的md文件中显示的是有 ../../ 的一个图片路径,将图片路径删除掉前面的一部分直到保存图片的文件夹,就像上图中的那样格式就可以看见图片在typora中显示出来了,这样操作后的图片在本地预览和发布的时候也能看见图片, 最后返回本地写笔记的文档按住ctrl+z回滚 (因为在本地的文档里面你是保存在本地的随着md文件生成的一个md文件夹里面,经过上面的操作之后本地的图片路径会变成博客里面那个存图片的文件夹的路径,ctrl+z是为了不改变本地的文档保存图片路径,我也有点奇怪明明是复制操作咋把本地的图片文件路径给改了==> 实际上是没有改的,图片的确是复制到了博客的图片文件夹下,但是本地的图片链到了博客的文件夹下,就很奇怪,要注意这一点) 。
- 还有一种就是设置配置文件的方式,我试过了好像没啥作用,感兴趣的可以康康这篇的操作:
https://www.jianshu.com/p/f72aaad7b852
II、设置文章信息
设置文章的信息可以直接在hexo new命令创建的md文件中配置Front-matter中设置(文件最顶部的那几行小字)
一般的配置信息如下:
1 | |
注意图片的路径,和 Banner(博客的首页) 配置相同,/img/example.jpg 对应的是存放在 /source/img/example.jpg 目录下的图片(目录也可自定义,但必须在 source 目录下)。
III、创建关于页
(1) 首次使用主题的「关于页」需要手动创建(在Blog文件下进入cmd):
1 | |
创建成功后修改 /source/about/index.md,添加 layout 属性。
修改后的文件示例如下:
1 | |
WARNING: layout: about 必须存在,并且不能修改成其他值,否则不会显示头像等样式。
(2) 关于信息
在关于页介绍自己的基础信息,可以在主题配置中设置:
1 | |
到这 一个属于自己的个人博客就差不多做好了 包括了日常的写文章遇到的问题,还想接着美化的话可以自己学学Fluid的官方文章,注意操作哪个文件就行,不难;有帮助到你的话希望可以分享给身边跟多的朋友,有哪里说的不够好的话可以发送邮件到 1741686609@qq.com 提出指导意见
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!