Css行宽与清理
CSS浮动问题以及清除浮动
首先我们要知道浮动的特点:浮动的元素脱离文档流,之前占用空间会释放。
float属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围。
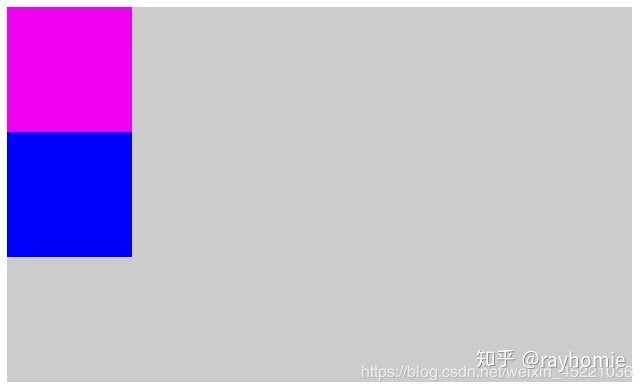
1 | |
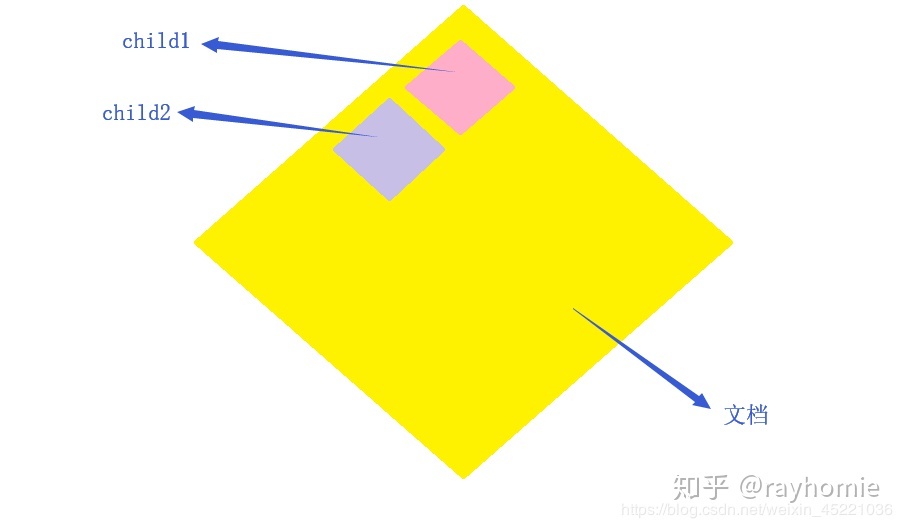
这里的粉色是child1,蓝色是child2

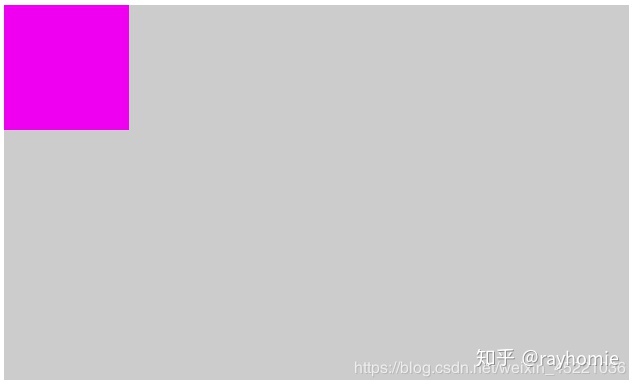
1】给child1加上float属性
1 | |
浮动到它外部容器的最左边,且脱离文档流
粉色child1脱离文档流向外部容器main的左上角靠,蓝色child2向上移动(占位之前粉色child1的位置),所以此时就是粉色和蓝色重叠了,粉色的child1浮在上面的。

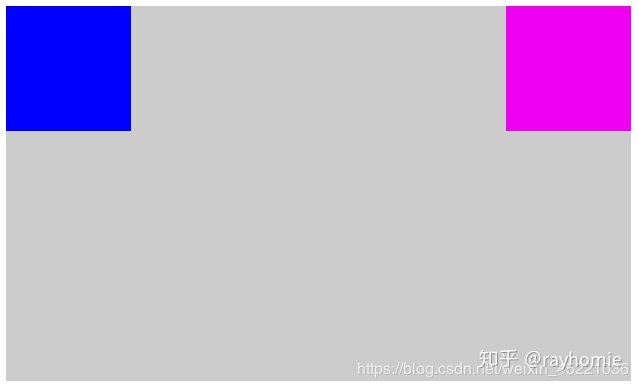
1 | |
浮动到它外部容器的最右边,且脱离文档流
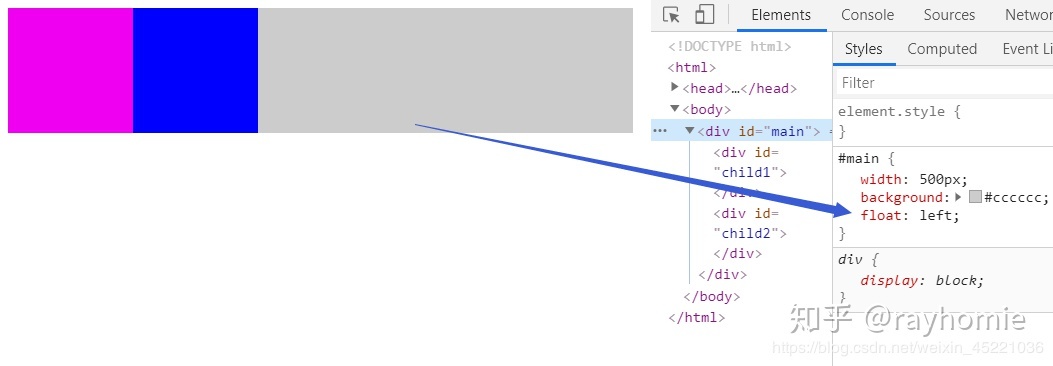
此时粉色child1脱离文档流浮动到外部容器main的右上角,之前的空间就腾出来了,蓝色child2就向上移(占位之前粉色child1的位置)

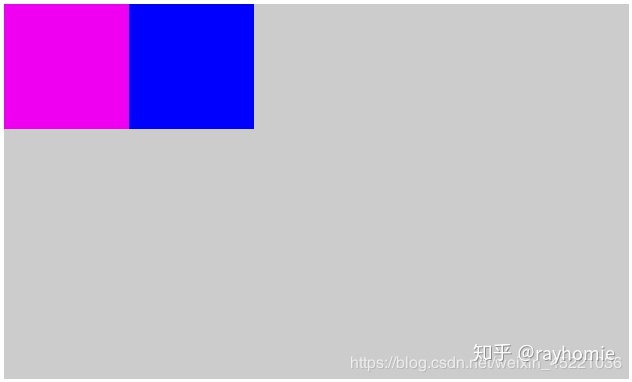
2】给child1加上float属性,后再给child2加上float属性
1 | |
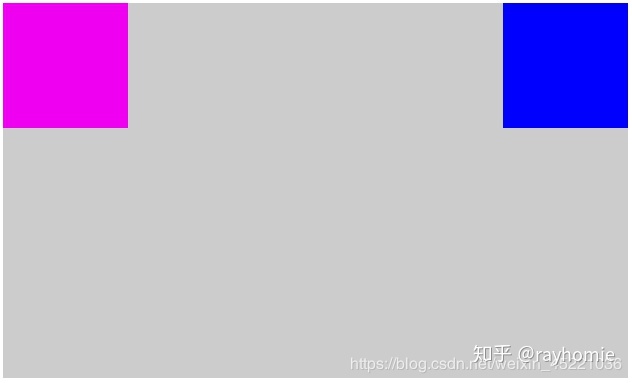
如果main容器下的两个子元素都添加浮动属性,则按顺序html结构依次浮动。如下图,粉色child1向左浮动,蓝色child2也向左浮动且紧贴上一个浮动元素。

1 | |
粉色child1向左浮动,蓝色child2向右浮动

清除浮动的意义:使clear清除浮动的元素的左右两边没有浮动元素,也就是说容器内使用float属性的兄弟元素依然会占去文档改占据的位置,使得该clear清除浮动的元素在下一行显示。(还原文档流)
下面是一个栗子:
1 | |
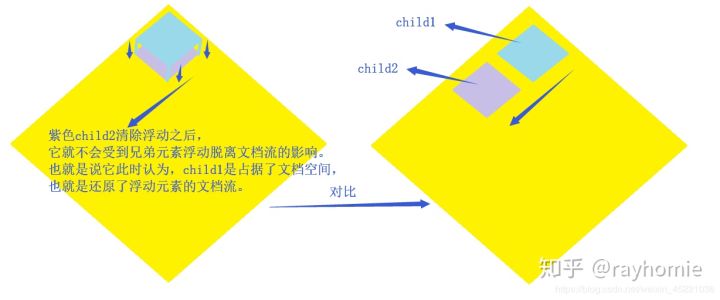
此时是正常块级元素文档流。

现在我们在child1上面使用float属性,child1会脱离文档流(不会占据文档大小空间),child2会向上移动,所以出现右边的重叠情况。

然后我们在child2上面使用清除浮动clear属性,会还原周围兄弟元素的文档流(也就是浮动的兄弟元素又会占据文档大小空间),所以就有右边图child2向下移,child1开始占据文档大小空间。

浮动带来的问题:
1】文本行框围绕浮动元素周围问题
如果我们现在加入了一个<P>标签(p标签是块级元素)
float属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围。
要想阻止行框围绕浮动框,需要对该框应用 clear 属性。clear属性的值可以是left、right、both 或 none,它表示框的哪些边不应该挨着浮动框。
1 | |
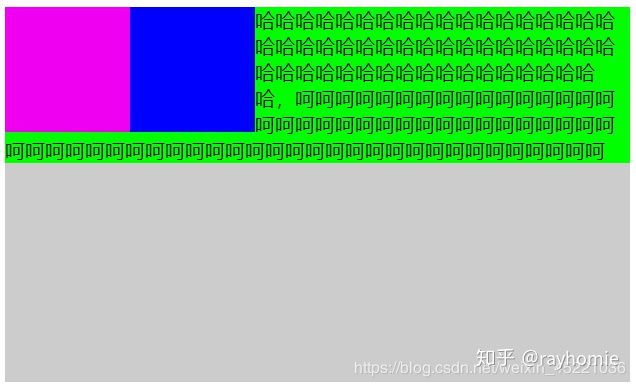
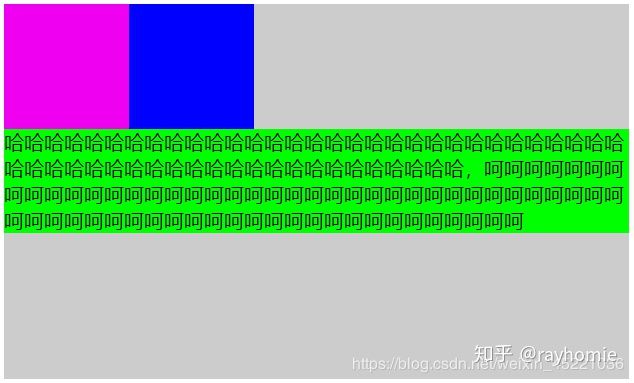
此时,文本行框围会绕浮动的元素,如下图:
文字没有被遮挡 但是浮动的俩块下面还在文档流中的p的文字会环绕浮动块元素 清除就是为了不要文字环绕浮动起来的块级元素

1】此时可以使用clear属性来进行对文本行框进行清除浮动
clear属性的值可以是 left、right、both 或none,它表示框的哪些边不应该挨着浮动框。
1 | |

2】外部容器高度自适应,浮动内部所有元素,背景颜色受影响问题
1 | |
下图是初始状态:外部容器自适应高度(按内容高度来填充)

此时在粉色child1和蓝色child2上面都添加浮动float属性
1 | |
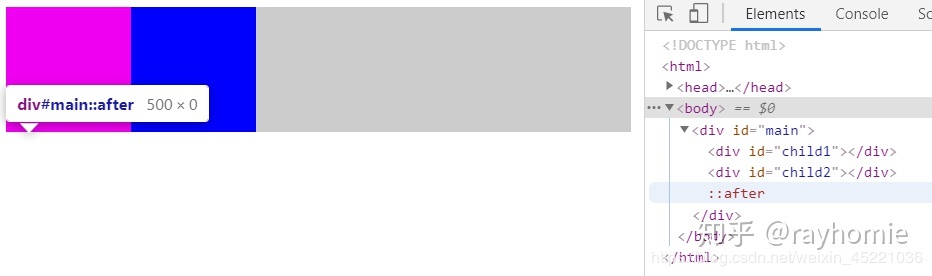
粉色child1和蓝色child2都脱离文档流,外部容器的高度也变为0

我们如何才能让外部容器的背景颜色保持自适应高度呢?
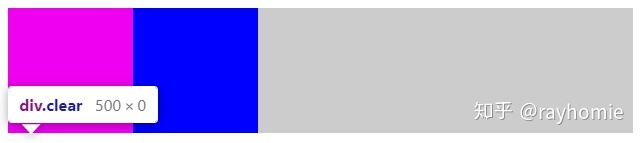
方法一:在容器内增加一个兄弟元素,然后用它清除浮动
1 | |
此时我们发现clear元素高度为0,浮动的child1和child2还原了文档流,使得clear元素处于正常的文档流上,即在他们下面一行。

方法二:使用容器的伪元素来clear清除浮动
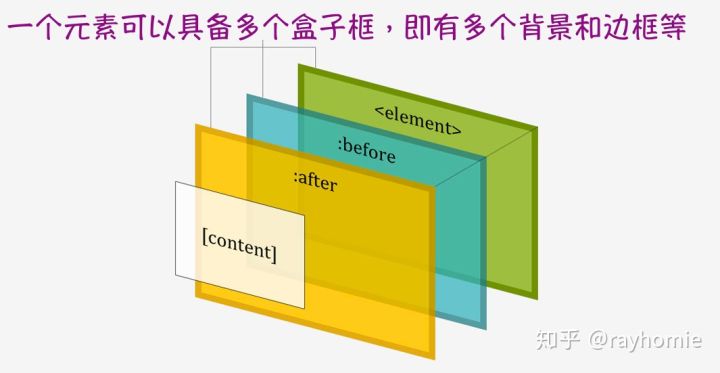
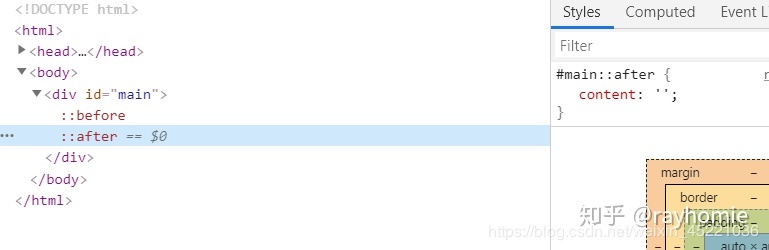
首先我们来看看伪元素生产的原理:::before和::after这两个伪元素配content可以创建出两个伪元素。这样一来,一个HTML元素就具备多个盒模型,即有多个背景和边框等,正如下图所示:

比如下面我们通过::before和::after来创建盒子
1 | |

明白了伪元素的创建原理我们就可以用伪元素来模拟使用clear来清除浮动。
代码如下:
1 | |

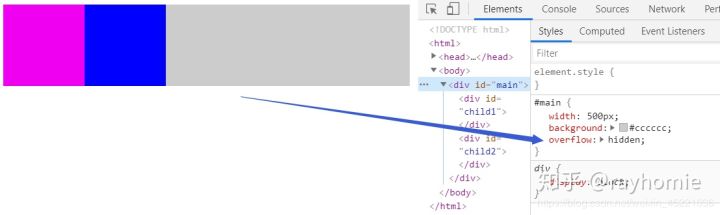
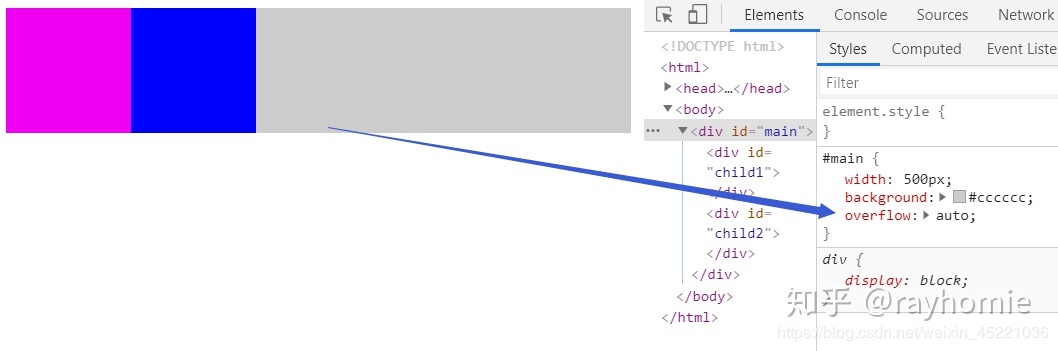
方法三:创建BFC就可以包含住浮动的子元素了,设置overflow的方法(hidden和auto都可以实现)
如何创建BFC 1、float的值不是none。 2、position的值不是static或者relative。 3、display的值是inline-block、table-cell、flex、table-caption或者inline-flex 4、overflow的值不是visible
这里的方法如下:
1 | |

1 | |

方法四:使容器也是浮动,这也也可以创建BFC
1 | |

本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!